
Contact Form In Html With Captcha Code In Php
Non-Captcha solution Many people prefer forms without Captcha image. Here you can find without use of Captcha. Our Captcha image styles Big size: Small size: There are more styles available for you to use. A slightly more technical description ProCaptcha is a form processor. It resides on our server, which means you don't need to worry about your server-side scripting. This is taken care of for you. The forms will work on any server platform, whether it is Windows or UNIX-based.
ProCaptcha saves form submissions to a database. This allows you to log into your account and browse form submissions.
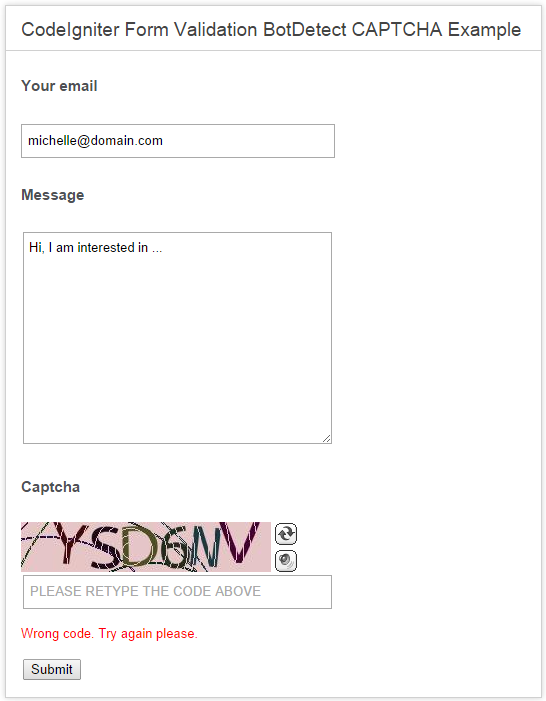
Mar 14, 2011 The PHP script in ‘captcha_code_file.php’ creates the image for the captcha and saves the code in a session variable named ‘6_letters_code’. Validating the CAPTCHA When the form is submitted, we compare the value in the session variable(6_letters_code) with the submitted CAPTCHA code( the value in the text field 6_letters_code). Our PHP contact form script offers to your homepage visitors an easy, fast and uncomplicated alternative to get in contact with you. The form will be send to the webmaster via the php e-mail function and offers a security code/captcha as a protection against spam.
Even if your email is not working, the submissions will not be lost. Form submissions can be downloaded as a CSV file (spreadsheet). We can also create an XML parser for your CRM system. All forms can be customized and we often help our customers with customization. In you can see how to add a new form to your web site. Other popular Captcha solutions - Captcha solution by Google. It is probably the most popular Captcha.
Advantages: Provided by a trustworthy company; very good protection. Disadvantages: It is very difficult to read, often to the point where users get frustrated and leave the site. Ebook aplikasi perencanaan struktur gedung dengan etabs examples.
Its popularity also makes it desirable for hackers to break. - This is a Wordpress plug-in. It uses some easy math tasks such as 'six *??? = 24', so you need to enter 4 instead of??? Advantages: Easy to implement for Wordpress customers. Disadvantages: Works only with Wordpress websites. Requires some math effort even though it is very easy.
- This Captcha solution is for more advanced users who are comfortable with server-side programming. Advantages: Customization options for the level of distortion applied to the Captcha image. Disadvantages: Requires server-side installation, UNIX-based server, and basic knowledge of PHP. - This solution is similar to PHPcaptcha but offers more programming languages.
Advantages: Supports many programming languages. Disadvantages: Requires server-side installation and basic knowledge of programming languages.

So, you have a website with a contact form, did you do anything to protect it from spams and abuses? If the answer is 'no', then look no further, we have a solution for you. If you don’t know how to create a contact form (without having to reload the page) check out (because we will be showing how to add reCAPTCHA to this form).
Again, we’ll be expecting that you already have a contact form. Why Google reCAPTCHA You might want to use a regular self-hosted CAPTCHA system, but it's better to use Google reCAPTCHA in many ways, why? Because it provides state of the art protection from spam & abuse. It's very easy to use, your users won’t feel irritated and it will save your site from spammers at the same time.
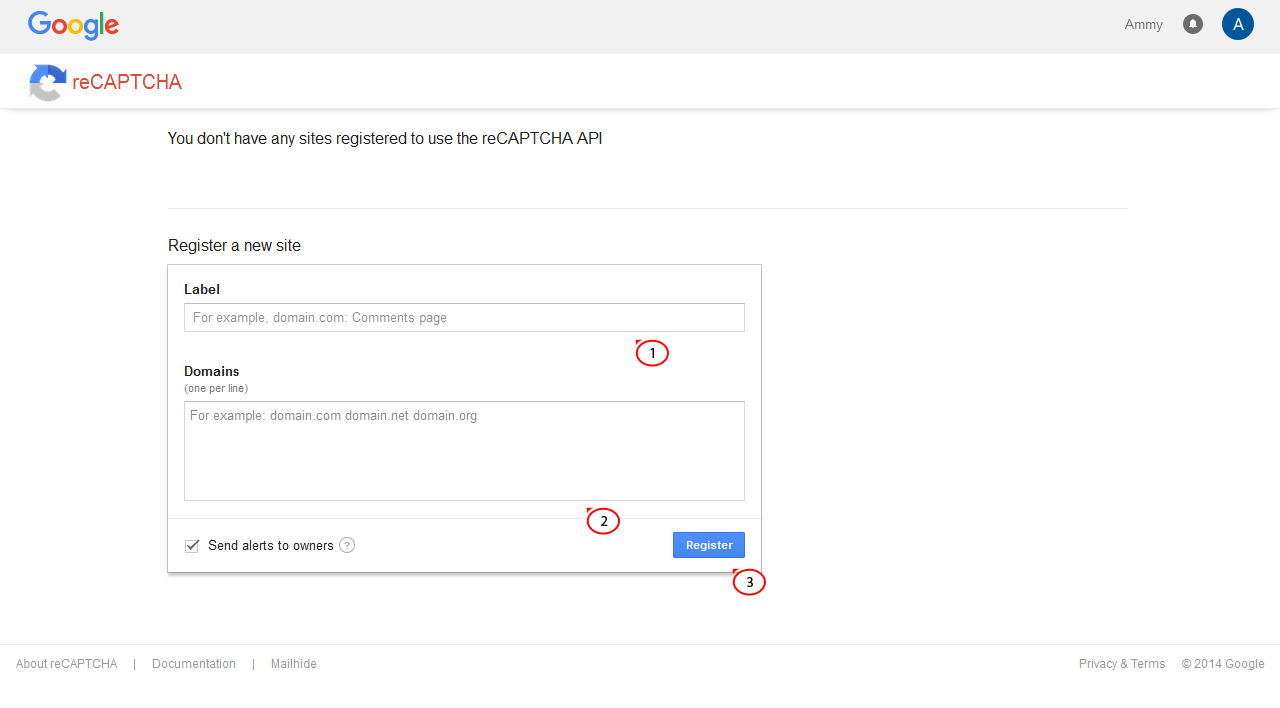
The Step by Step guideline: • Registering for Google reCAPTCHA • Adding reCAPTCHA JavaScript API to HTML • Adding a 'Site Key' to the HTML form • Adding a 'Secret Key' to the PHP file. Step 1: Registering for Google reCAPTCHA First, you need to go to panel. Click on the blue “Get reCAPTCHA” button on the top. Give a label to your project. Then select the type of reCAPTCHA you want to use. ReCAPTCHA v2 has proven to be more successful and accepted by the developer community. So we will go with that.
On the “Domain” field add the domains you want to have reCAPTCHA. Since we are doing it on localhost, we will put “localhost” here (you can put the domain name of your site). Now, accept the reCAPTCHA Terms of Service and click on “Register”. Once you’ve done that, you’ll be redirected to a page showing your site key, secret key, client side and server side integration process.
Posted by CanadianDaype on Feb 18th, 2018 Great items from you, man. [url=pharmacies vipps[/url] northwest pharmacy safe canadian online pharmacies. Posted by CanadaWheks on Feb 18th, 2018 Hello there I am so glad I found your blog page, I really found you by mistake, while I was looking on Bing for something else, Nonetheless I am here now and would just like to say kudos for a tremendous post and a all round exciting blog (I also love the theme/design), I don’t have time to go through it all at the moment but I have saved it and also added in your RSS feeds, so when I have time I will be back to read much more, Please do keep up the superb jo. Modelirovanie obuvi programma.
If not then go to panel and click on your project name. Step 2: Adding reCAPTCHA JavaScript API to HTML Now, you need to paste the JavaScript API inside the header tag of your html page. Have a look at the picture below. Now paste it inside the header tag. Step 3: Adding the 'Site Key' to the HTML form Next thing would be declaring a div for Google reCAPTCHA. We will add it to the bottom of our form, just above the submit button.